PRIMER NIVEL BASICO, lección 8 Creando menús originales en tu sitio web
Cómo Construir Un Sitio Web
─
El cómo recibir a nuestros visitantes
Hoy vamos a ocuparnos de la organización adecuada de tu sitio web.
Una cosa que siempre debemos recordar es que estamos construyendo nuestro sitio web para PERSONAS (nuestros visitantes) y cómo alguien vería nuestro contenido y nuestra navegación es lo que debería dictar cómo lo presentamos.

En otras palabras, si tu sitio web es difícil de navegar, la gente simplemente no lo hará: a lo mejor leerá tu contenido pero luego se irá a otro sitio web.
Puedes aumentar las “visitas a la página” de tu sitio web y los ingresos generales del sitio web si mantienes una navegación adecuada.
Presentamos menús “personalizados” en WordPress
Los menús predeterminados de WordPress funcionan de formas muy extrañas y pueden resultar bastante incómodos.

Normalmente, cuando se agrega una página, automáticamente va al menú principal. Pero una publicación va a la página de inicio de la sección de blog y no al menú principal.
Como propietario de tu negocio, deseas un control COMPLETO del camino que deben tomar los visitantes de tu sitio. Afortunadamente, es bastante sencillo crear menús personalizados.
La navegación será un elemento crítico para la experiencia del visitante y que avance (por tu local) de forma natural y fácil.
Además impactará la clasificación de los buscadores (ya que Google clasifica mejor los sitios con una navegación adecuada), por lo que este es un paso importante aquí.
Tarea 1: Creando un Menú original
Hay algunos pasos sencillos para crear un menú personalizado. Lo primero que debes comprender es dónde encontrar la sección de administración de menús dentro de tu área de administración de WordPress.
Debajo de Appearance, haz clic en el subtítulo Menus.
Esto te llevará al creador del menú personalizado.
Debajo de la pestaña izquierda, verás la sección Posts. Los posts no se agregan al Menú de forma predeterminada, por lo que deberás hacer clic en la pestaña Posts y te mostrará una lista de tus publicaciones.
En este caso, solo has creado la publicación Acerca de mí (About Me). Haz clic en la casilla de verificación asociada con el nombre que le diste a esta publicación y luego haz clic en Agregar al menú.
** Nota: La mayoría de los temas agregarán páginas al menú principal de forma predeterminada , pero si no ves Política de privacidad dentro de la sección Estructura del menú, deberás agregarla manualmente.
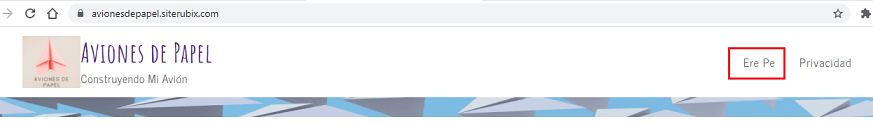
Tu página “Acerca de mí” ahora se ha agregado a la estructura del menú (como se muestra a continuación) en el ejemplo le nominé “Ere Pe” como las siglas del Autor.
Una vez agregado a la estructura del menú, puedes reorganizarlo de la forma que desees arrastrándolos y soltandolos.
En este caso, voy a agregar mi publicación Autor arriba de Política de privacidad, que la colocará a la izquierda del menú en vivo de tu sitio web.
Entonces, en esencia, aquí estas ordenando tus páginas
Una vez completado el orden en el menú, haz clic en el botón “Create Menu” y se establecerá el nuevo menú.
Una vez que hayas hecho esto, querrás agregar el menú recién creado a tu sitio web, para cambiar el menú principal en tu sitio. Verás una nueva pestaña creada en el nuevo menú llamado “Manage Locations”.
Deberás hacer clic en esta pestaña y luego, en el elemento “Main Menu”, seleccionará el menú que acabas de crear, en este caso se llama “Menú principal”. Después de hacer eso, haz clic en Guardar cambios. ¡Estás listo!
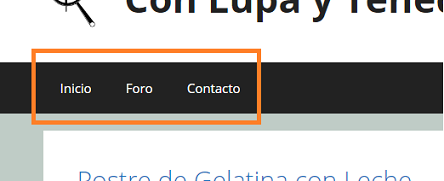
Por ejemplo, así es como se ve mi sitio web en vivo con mi menú recién actualizado.

Puedes ver el orden de los elementos del menú y que mi publicación “Autor” aparece antes de la publicación “Política de privacidad”.
Felicitaciones has terminado.
Es tan simple como eso y a medida que continuas construyendo tu sitio web, vas a reorganizarlo con regularidad, administrar este menú y probablemente crear “submenús” a lo que entraremos más adelante a medida que tengas más contenido en tu sitio web.
Tarea 2: Decorando el local
Ahora que ya tienes creado un par de páginas y has organizado el Menu, es hora de darle un poco de brillo al local, llámese almacen, fábrica u oficina a tu negocio virtual.
Para eso vamos a crear unos cuantos cuadros y un letrero que adornen tu “local”
Sería muy importante que cuentes con un logotipo que te identifique y que lo puedes crear con la ayuda de Canva que es una plataforma gratuita que te permite diseñar todas las imágenes que quieras tener para tu trabajo.
Como ejemplo voy a crear el logo de aviones de papel para lo cual puedo escribir “logo” en la barra superior de búsqueda en mi cuenta de Canva o puedo escoger “Logo” dentro de las varias opciones que puedes optar con esta magnifica herramienta.

Muy importante para la salud de una sitio web es COMPRIMIR todas las imágenes que vas a subir al tuyo y para eso nada mejor que otra herramienta gratuita llamada Image Compresor.
¡Buen trabajo hasta ahora!
Los primeros años de todo negocio
requiere de esfuerzo
Así que a trabajar duro